Je hebt een afbeelding op je webshop staan, maar deze wil je een link geven naar bijvoorbeeld een sub categorie. Hoe maak je nu van die afbeelding een link.
Ga op je beheerpagina naar pagina’s.
Kies hier de gewenste categorie, dit kan bijvoorbeeld tekstpagina’s maar ook categorie pagina’s zijn.
Wij nemen als voorbeeld even een categorie pagina (helix piercings chirurgisch staal) waarbij wij van een categorie een link naar een sub categorie willen maken.

Je bent nu in de betreffende categorie pagina, waar je alles met betrekking tot die categorie kan wijzigen. Scrol naar beneden waar de editor is.
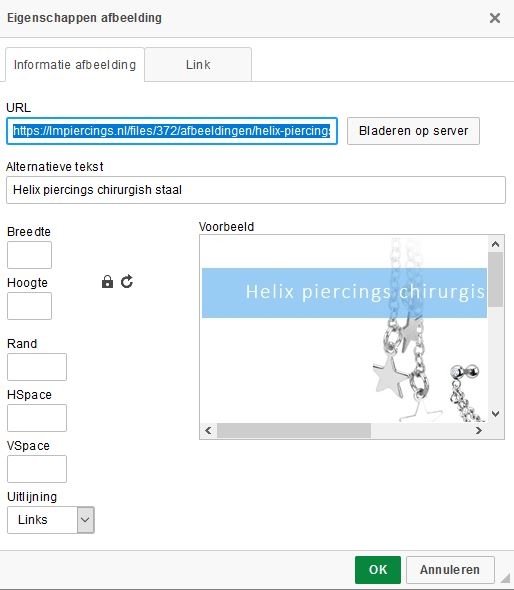
Klik dubbel op de afbeelding waarvan je een link wil maken. Je krijgt dan een pop up scherm.
(Je kan ook kiezen om gebruik te maken van het link icoontje, zie afbeelding hieronder)

Geef hier bij URL de URL op waarheen de afbeelding moet linken. Geef tevens een alternatieve tekst op, dit is goed voor de SEO.

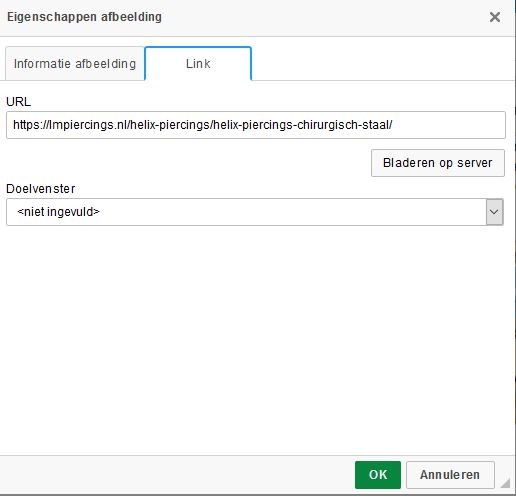
Klik vervolgens op het tabblad ‘link’ om geef hier een gewenste doelvenster op. Een doelvenster is een venster waarheen de link zich opent.

In dit geval hoef je niets in te vullen, omdat je een sub categorie wil maken en dus prima is dat die vanuit de link gelijk geopend in hetzelfde venster word. Maar plaats je bijvoorbeeld een link naar je algemene voorwaarden, wil je niet dat de klant je webshop verlaat. Je geeft hier als doelvenster dan ‘nieuw venster’ op. Wanneer klanten dan op de algemene voorwaarden klikken, zal de huidige pagina waarop ze zitten geopend blijven, en de algemene voorwaarden pagina in een nieuwe 2e venster geopend worden.
Dit doe je, omdat klanten dan de webshop waar ze mee begonnen niet uit het oog verliezen. Dit is verkoop technisch een verhaal dus.
Klik nadat je een link aan een afbeelding hebt toegevoegd nog wel even op ‘opslaan’ onderaan de editor. Bekijk je webshop via de ‘bekijk je webshop’ knop bovenaan de beheerpagina om de wijzigingen te zien.

Reacties
ik ben nu drie dagen bezig om een link te maken
ik krijg iedere keer deze pagina kan niet worden gevonden
ik wordt gek
met vriendelijke groet Elles
Beste Annelies Poulissen
Als je een aanpassing in de vormgeving doet zoals een kleur menu lettertype enz. moet je altijd klikken op bekijk je webshop dit staat links boven in op de beheerpagina van je webshop.
Doordat je op bekijk je webshop klikt wordt de webshop gereset en zijn de wijzigingen wel direct zichtbaar.
Zijn de wijzigingen nog niet zichtbaar kun je op F5 drukken bij de webshop dan wordt namelijk de stylesheet opnieuw ingeladen sommige computers slaan deze bestanden namelijk op in hun tijdelijke internet bestanden.
Met vriendelijke groet
Leon
Team Gratis Webshop Beginnen
Ik wil in het linker menu een afbeeldingen van een gastenboek plaatsen. met daarin een link die als je op het plaatje klikt in het gastenboek terecht komt.
Ik heb al van alles geprobeerd o.a. zoals jullie het beschrijven in afbeelding met link plaatsen.
Ik krijg echter de afbeelding niet te zien in het linkermenu
Kunnen jullie me helpen..