Je kan een eigen blogpagina opmaken. Je kan dit doen op de beheerpagina -> vormgeving.

Je bent nu in de beheeromgeving van de vormgeving voor je webshop. Kies hier de optie ‘programmeer eigen template in HTML’.

Hier kan je de eigen blog pagina aanzetten. Wanneer de knop groen is, is de eigen blogpagina actief.

Vervolgens moet je de blog.html aanklikken en hier een eigen style opgeven in de editor.

Geef hier in de editor de gewenste blog stijl op. Bovenaan staat een handleiding die je kan downloaden om te zien wat er mogelijk is, en welke variabelen je kan gebruiken.
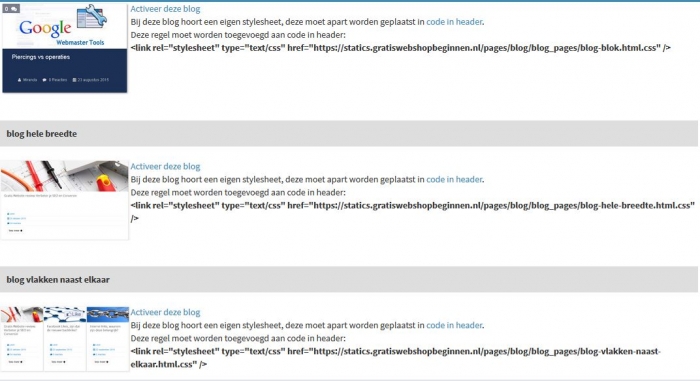
Onderaan de editor staan een aantal voorbeeld blog stijlen welke je kan gebruiken.

Maak je gewenste keuze, en kies op ‘opslaan’.
Je moet nu de code in header nog plaatsen. Klik op ‘code in header’.

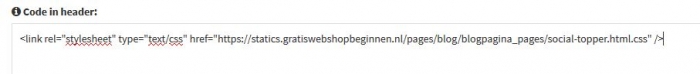
Je krijgt nu een code te zien, welke je kan kopiëren.

Je kan deze code plaatsen op de beheerpagina -> instellingen.

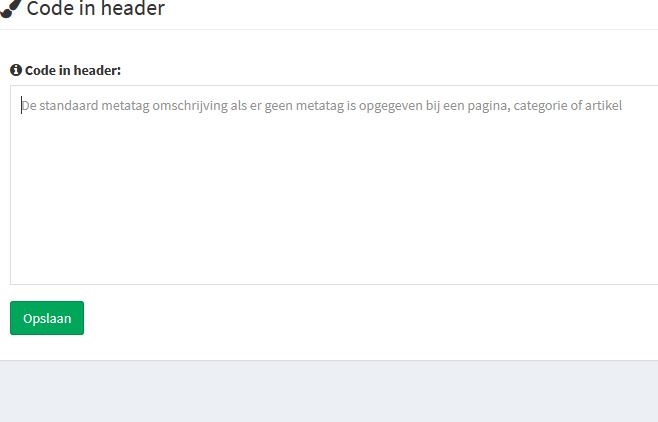
Kies hier voor de optie ‘code in header’.

Hier zal je de code in header zien, en kan je de blog code plaatsen.

Klik op opslaan.
Nu moet je nog de blogpagina gaan stijlen.

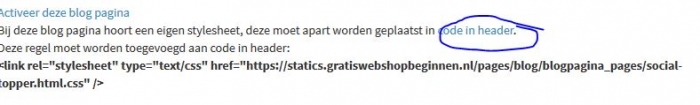
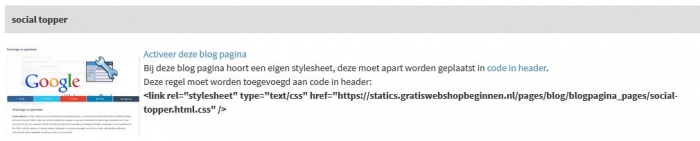
Hier geldt hetzelfde als bij de blog.html dat je een handleiding kan downloaden, en onderaan de editor een voorbeeld blogpagina staat.

Wil je hier gebruik van maken, kan je heel gemakkelijk op activeer deze blog pagina klikken. Vervolgens opslaan en klaar.
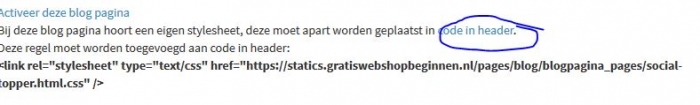
Ook deze ‘code in header’ moet worden geplaatst in de code in header.
Klik op ‘code in header’

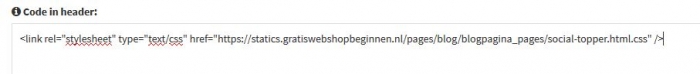
Je krijgt nu een editor te zien met de code die je moet kopiëren.

Ga nu naar instellingen op de beheerpagina.

Kies hier voor de optie ‘code in header’.

Hier kan je de code die je zojuist hebt gekopieerd plaatsen.

Opslaan, en nu zal je eigen blogpagina werken.